قالب jettheme
يُعد Jettheme Template مثاليًا للأفراد الذين يرغبون في إنشاء مدونة حول التكنولوجيا والألعاب وأهداف السفر والأفلام ومجلات المدونات والابتكار ومواضيع أخرى. يبدو أن التصميم بسيط ولكنه متطور. للوهلة الأولى ، يبدو أنها مدونة تعمل بنظام ووردبريس.
 |
| قالب jettheme جيثيم |
هذا الموضوع ، الذي يمتد إلى بداية الحملة ، سيبقي ضيوفك يبحثون عن المحتوى بشكل أسرع مع زيادة أموال الإعلانات الخاصة بك ، مع التركيز على خفض البرامج النصية الإضافية. يسعدني أن أقدم لكم كل قوالب التصميمات المخصصة الجديدة هذه اليوم. نتيجة لذلك ، يمكنك الحصول على سمة Jettheme Blogger.
قالب مدونة Jettheme Premium هو أيضًا سريع التحميل بشكل لا يصدق ، وذلك بفضل توفر ميزات التحميل البطيء لعناصر مختلفة مثل الصور ومقاطع الفيديو و AdSense.
الخطوات المستخدمة في قالب جيثيم jettheme
يستخدم قالب Jettheme Blogger خطوط Google العصرية ، والتي يمكنك تغييرها لتلائم متطلباتك ، وإذا كنت بحاجة إلى تعديل هذا القالب ليلائم خطوط هذا النموذج ، التوثيق أو التعليقات. حدد ما تريد القيام به. يمكنني مساعدتك في تحرير الخطوط أو تغييرها في هذا القالب.
ما هي الأيقونات المستخدمة في Jetthemes؟
يستخدم قالب Jettheme Blogger الرموز من حزمة CSS ذات الخطوط الرائعة ، والتي تستخدمها العديد من مواقع الويب على الإنترنت. يمكنك استخدام مكتبة أخرى للرموز أو الرسومات ، لكن الأمر سيكون أكثر صعوبة. من أجل راحتك ، لقد استخدمت مكتبة CSS الرائعة.
مقال ايقونات قالب جيثيم
مميزات قالب جيثيم jettheme
 |
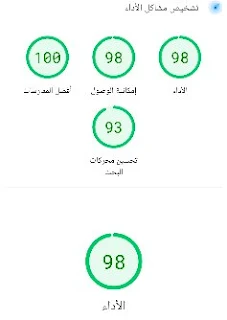
| سرعة قالب جيثيم jettheme |
- 100٪ متجاوب
- نظام التعليق Disqus
- تصميم فريد
- أداة اختبار Google التحقق من الصحة
- حصة الاجتماعي
- Pagespeed Insight
- قسم المنشورات المميزة
- تمت إضافة رمز قصير!
- وشملت ميزة الوضع الداكن
- الحاجيات النشرة الإخبارية
- تذييل القسم الاجتماعي
- العودة إلى أعلى أيقونة
- قسم البريد ذو الصلة
- جميع الأجهزة تستجيب
- ودية سيو
- متجاوب مع AdSense
- رأس ديناميكي
- مخطط فتات الخبز
- الصندوق الاجتماعي
معاينة وتحميل:
ملاحظة: يتوفر لدينا القالب معرب كامل ومضمون قمنا بتعريب القالب كامل وتعريب الصفحات كامل كل هذاء فعلنها مقابل مجانا لوجة الله
لانريد جزاً ولا شكورا
إذاء كنت تريد القالب المعرب من قبلنا كل ماعليك هو التواصل معنا أو بترك تعليق حتى نرد عليك كذالك نقوم بإضافة الحقوق الملكية باسمك بلا مقابل كل هذاء من أجل خدمة المجتمع العربي
كما يمكنك تحميل القالب اذاء كنت تريدة من غيرنا من هنا.
*انقر فوق الزر تنزيل واحفظ ملف XML للقالب ، انقر فوق الزر العرض التوضيحي لمشاهدة عرض توضيحي للقالب.
ملاحظة النسخة هذية لانقوم نحن بتعريبها ولانعلم من قام بتعريبها لذالك نخلي مسؤوليتنا من اي شيء يحدث لك ام اذاء كنت تريد النسخة المعربة من قبلنا اترك لنا بالتعليق وسوف نقوم بخدمتك مجاناً
تحميل قالب jettheme جيثيم من المصدر الرسمي غير معرب من هنا 👆
تحميل القالب المعرب من قبلنا تواصل معنا
صفحات قالب جيثيم jettheme
يمتلك قالب جيثيم الكثير من الصفحات ونحن هنا نذكر بعضها
لك
صفحة خريطة الموقع في قالب jettheme جيثيم
<div class="custom-posts sitemap-posts" data-label="false" data-func="sitemap_temp" data-callback="sitemap_cb" data-items="1"><div class='text-center'><div class='spinner-grow text-light' role='status'><span class='visually-hidden'>Loading...</span></div></div></div>
صفحة اتصل بنا في قالب جيثيم jettheme
<form class='contact-form-blogger'>
<div class='contact-form-wrap row'>
<div class='col-md-6 mb-3'>
<label class='form-label fs-7 fw-bold' for='field-name'>Your Name</label>
<input class='form-control bg-transparent jt-border-light text-reset' id='field-name' name='name' required='' type='text' placeholder='Enter Name'/>
</div>
<div class='col-md-6 mb-3'>
<label class='form-label fs-7 fw-bold' for='field-email'>Email Address</label>
<input class='form-control bg-transparent jt-border-light text-reset' id='field-email' name='email' required='' type='email' placeholder='Enter Email'/>
</div>
<div class='col-12 mb-3'>
<label class='form-label fs-7 fw-bold' for='field-message'>Message</label>
<textarea class='form-control bg-transparent jt-border-light text-reset' id='field-message' name='message' required='' rows='3' placeholder='Enter Message'></textarea>
</div>
<div class='col-12 mb-3'>
<button class='btn btn-sm fw-bold py-2 px-5 jt-btn-primary' type='submit'>SEND</button>
</div>
</div>
<div
data-success="Thank you message sent successfully."
data-error="Message failed to send. Please try again an hour later."
class="contact-form-msg d-none border border-3 rounded text-center p-3 fs-7">
</div>
</form>
يمكنك طلب مننا قالب جيثيم بالتواصل معنا
